Understanding the 'about:flags' settings page in Microsoft Edge for PC
If you ever wondered what the "about:flags" settings are on Microsoft Edge on your PC, here we tell you what they are and what they do.

On Windows 10, Microsoft finally gave up with Internet Explorer and introduced Microsoft Edge, a new default web browser that features a modern and simple user interface that brings the web content forward and fades away unnecessary elements.
Microsoft Edge is also very similar to Google Chrome and Mozilla Firefox in many areas. For example, the browser now includes support for extensions and more web standard technologies and features to help developers to build a better web.
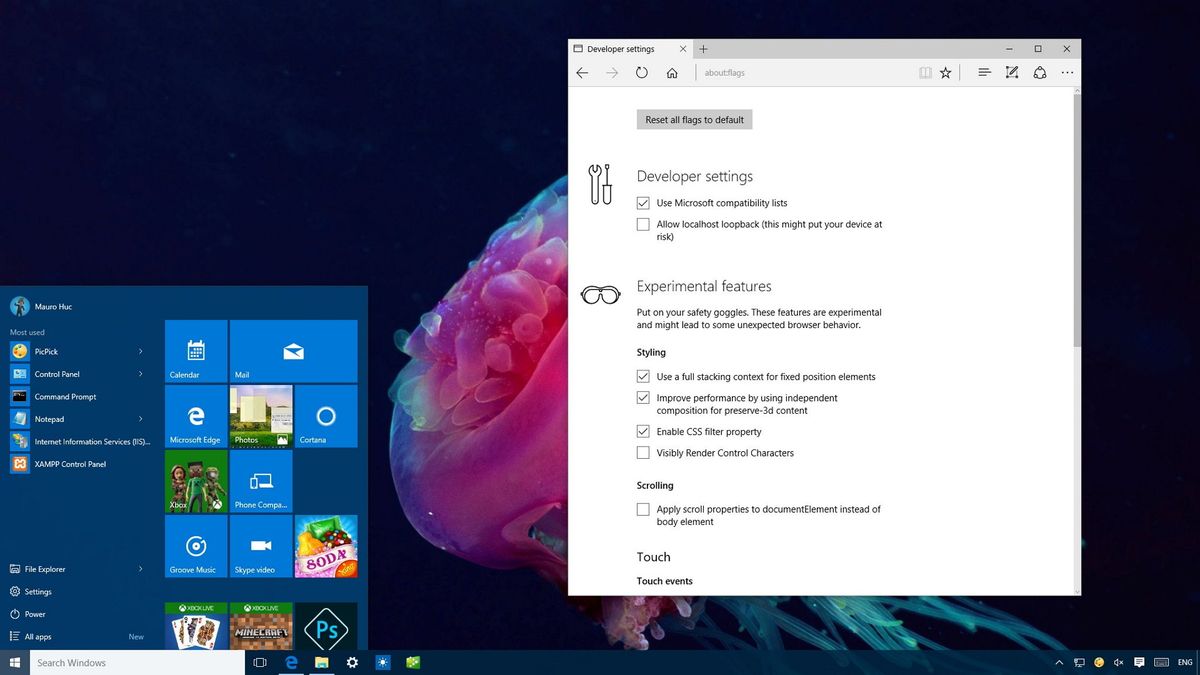
Also, similar to other web browsers, Microsoft Edge includes the "flags" settings page, which is typically hidden from regular users, but easily available by advanced users by typing about:flags in the address bar.
For those unfamiliar, flags is just another name to say Developer Settings. On this page, similar to about:flags (chrome://flags) and about:config on Google and Firefox, developers and advanced users can enable or disable experimental features to add or remove functionalities to the web browser. However, usually these functions are continually being updated, contain bugs, and they can disappear at any time without notice.
Other times, when a feature has been fully tested, Microsoft may also integrate the functionality into the browser, and you may even see the new option in the main settings section.
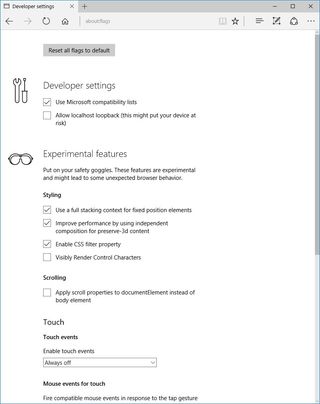
While Microsoft continues to add and remove features from flags, the structure of the page always remains the same, and you'll always see a "Developer settings" and an "Experimental features" section.
Developer settings
At the top of the page, you'll find the "Developer settings" section with features that typically don't change too often.
Get the Windows Central Newsletter
All the latest news, reviews, and guides for Windows and Xbox diehards.
On the current version of Windows 10, there are a few settings, including:
- Use Microsoft compatibility lists: This is a feature that works behind the scene, and when it detects you have stumbled upon a website using old web technologies, it will offer an option to open the site using Internet Explorer. If the feature is disabled, Edge will try to load the website, but it may or may not work correctly.
- Allow localhost loopback: When this feature is enabled, you can use the special loopback address 127.0.0.1, localhost, or your actual local IP address (e.g., 192.168.1.12) in the address bar to access a web service hosted on your computer. When it's disabled, it'll prevent malicious software that may be running on your computer from displaying things like a dangerous phishing site on your web browser.

Experimental features
Then there is the Experimental features section, which contains features under development that may result in unexpected behavior on the web browser. Also, these options may change or disappear at any time. (Usually, you don't want to change these options, unless you have a good reason.)
On the current version of Windows 10, there are some experimental options and only a few of them are enabled by default.
In the Styling section there are currently four options, including:
- Use a full stacking context for fixed position.
- Improve performance by using independent composition for preserve-3d content.
- Enable CSS filter properties.
- Visibility Render Control Characters.
Web sites implement many technologies and standards to deliver content and services to your device. Cascading Style Sheets, commonly known as CSS, is a web standard that describes how elements on a web page are displayed on a screen. Every web browser includes support for CSS, but features may be implemented differently from browser-to-browser.
What we see in the Styling section are CSS-related features that Microsoft is testing to improve element positioning, performance rendering media, adding the ability to support CSS filters like blur, brightness and opacity on images, and to improve how characters appear on your device.
In the Scrolling section there is one option:
- Apply scroll properties to documentElement instead of body element: This option is specific for developers coding websites implementing JavaScript, and it allows them to change the behavior on how the browser applies scroll properties.
In the Touch section there are three options, including:
- Enable touch events: Allows the browser to interpret touch interaction on touch-enabled devices using a finger, stylus, or trackpad. This option has three states: Always off (default), Only on when a touchscreen is detected, and Always on.It's important to note that this just controls Microsoft's support for Apple's touch event APIs. In addition, regardless of the flag, W3C pointer events will continue to be enabled, including for touch input.
- Mouse event for touch: Enables the browser to generate mouse event in response to gestures to offer better compatibility for sites designed only for keyboard and mouse. This option has three states: Always off, Only when touch is enabled (default), and Always on.
- Enable MSPointer event interfaces: Back in the Internet Explorer era, the W3C (World Wide Web Consortium) didn't have a complete specification for Pointer Events.aspx){.nofollow}, and for this reason Microsoft created its own MS vendor prefixes to implement the specification on IE10. Later on, when the W3C completed the specification, Microsoft deprecated the MS vendor prefix from the browser, but Edge continues to ships the feature for compatibility scenarios.
In the JavaScript section, you'll see one option:
- Enable experimental JavaScript features: As the name implies, this enables web pages to use JavaScript features that are in development (e.g., WebAssembly in V8), but it's not guaranteed that every new feature will eventually be part of JavaScript.
In the Element properties section, you'll see one option:
- Relay hover and active state to labels associated with an element: Web developers use HTML label elements to label form inputs. A typical example would be the text "Username" or "Password" next to the text boxes when you sign in to your email account or favorite online service. When styling a form, you can apply hover effects to elements. If this option is enabled, when you hover a label, then the form element will also be considered hovered, and the style will apply to both elements.
In the Accessibility section, you'll see one option:
Enable experimental accessibility features: Similar to Windows 10, Microsoft Edge also incorporates accessibility features, some of which are in the experimental stages. If you're a developer building a website or a service, you can enable the feature to test new experimental features.
In the WebRTC section, you'll see one option:
- Hide my local IP address over WebRTC connections: WebRTC stands for "Web Real-Time Communication", and it's a specification drafted by the W3C that adds support for voice calling, video chat, and P2P file sharing connections without the need for a plugin. The issue with WebRTC is that by default makes your IP address visible to anyone making the connection less private, for this reason, Microsoft Edge includes an option to prevent your IP information from leaking out.

Wrapping things up
These are features aimed at web designers and developers. For the most part, regular users should never have to worry about changing any of these options, as they can cause unexpected behaviors in the web browser.
Of all the options included in the "about:flags" page on Microsoft Edge, perhaps "Hide my local IP address over WebRTC connections" is the only one, you should consider enabling, and the "Allow localhost loopback," should be the option you should make sure is disabled.
Keep in mind that features in flags are always changing, depending on the version of Windows 10 running on your computer available features may be different -- even on those Windows Insider Preview builds.
You can also check the Microsoft Edge documentation website to learn more about the developer features for the web browser.
More Windows 10 resources
For more help articles, coverage, and answers on Windows 10, you can visit the following resources:
- Windows 10 on Windows Central – All you need to know
- Windows 10 help, tips, and tricks
- Windows 10 forums on Windows Central
Mauro Huculak has been a Windows How-To Expert contributor for WindowsCentral.com for nearly a decade and has over 15 years of experience writing comprehensive guides. He also has an IT background and has achieved different professional certifications from Microsoft, Cisco, VMware, and CompTIA. He has been recognized as a Microsoft MVP for many years.
