Microsoft's new approach to inking on the web improves latency by up to 240%
A new API from Microsoft reduces latency for inking on all Chromium browsers.

What you need to know
- Microsoft improved inking latency in its Edge browser.
- You can try the improved inking experience if you have the latest build of Edge Dev and the latest Windows 11 Insider preview build.
- Microsoft measured a 240% improvement in latency compared to its initial testing with Windows 11.
Microsoft has an enhanced inking experience in testing on Edge Dev. Microsoft explains that the improvements it's implemented result in up to a 240% improvement in latency for inking. To try out the new experience, your PC needs to be on the latest Windows 11 Insider preview buid. You also have to have the latest build of Microsoft Edge Dev.
The improvement is a result of Microsoft introducing a top level Ink API that developers can incorporate into web apps. Microsoft shares how to get the API to work with web apps in more depth in its blog post.
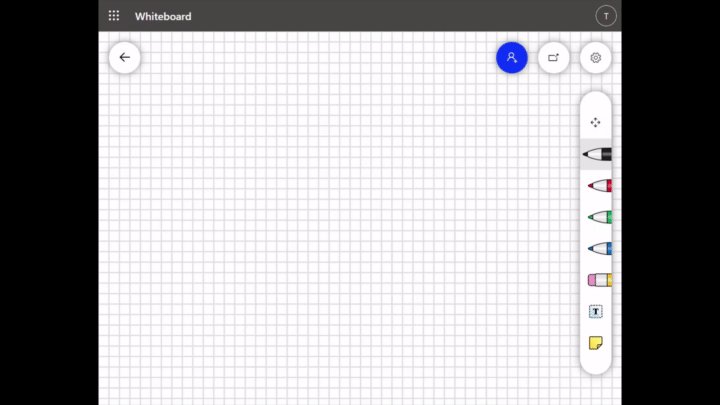
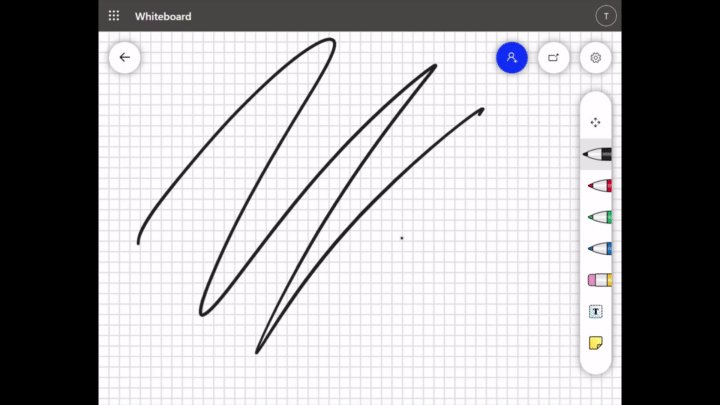
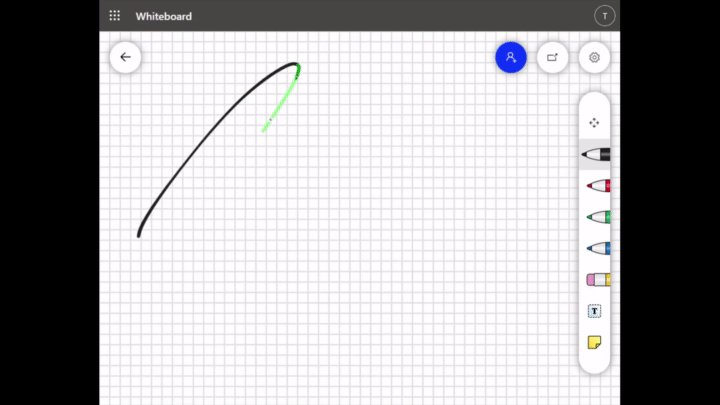
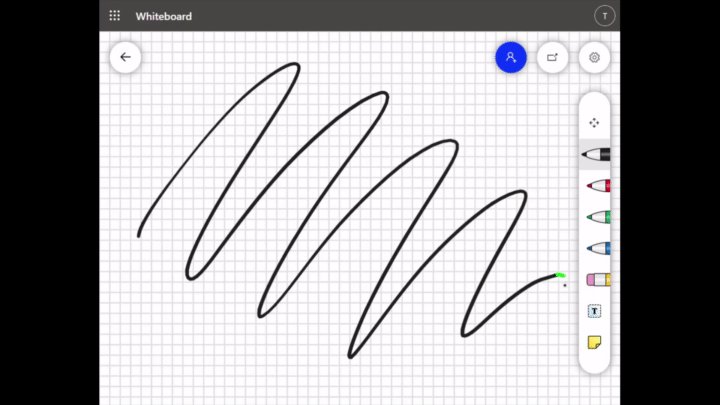
For users of the Edge browser, the end result is a smoother and quicker inking experience, as shown below. The green segment of the line illustrates the improvement in inking latency.

Microsoft explains the technical details behind the improvement:
In Chromium-based browsers today, pen events are first sent to the browser process, which in turn forwards these events to a web application's JavaScript event loop. The time delay between when the browser process receives these events and when they reach the application can sometimes be significant, depending on the rest of the main thread, resulting in the latency seen when inking.To improve this, behind the scenes of the InkPresenter implementation on Windows 11, Microsoft Edge is using a new Windows API that will work directly with the operating system's compositor to draw additional ink strokes outside of Microsoft Edge's application loop. Thanks to this API, instead of waiting to deliver the event to the web application via JavaScript, we can take these points and provide them to the operating system compositor as soon as we receive them. The compositor can then connect the points with ink strokes and draw these strokes in the next frame that is to be presented to the screen, dramatically reducing latency.
Microsoft's efforts have been contributed to the Chromium project, so they should also benefit browsers other than Edge.
All the latest news, reviews, and guides for Windows and Xbox diehards.

Sean Endicott is a news writer and apps editor for Windows Central with 11+ years of experience. A Nottingham Trent journalism graduate, Sean has covered the industry’s arc from the Lumia era to the launch of Windows 11 and generative AI. Having started at Thrifter, he uses his expertise in price tracking to help readers find genuine hardware value.
Beyond tech news, Sean is a UK sports media pioneer. In 2017, he became one of the first to stream via smartphone and is an expert in AP Capture systems. A tech-forward coach, he was named 2024 BAFA Youth Coach of the Year. He is focused on using technology—from AI to Clipchamp—to gain a practical edge.