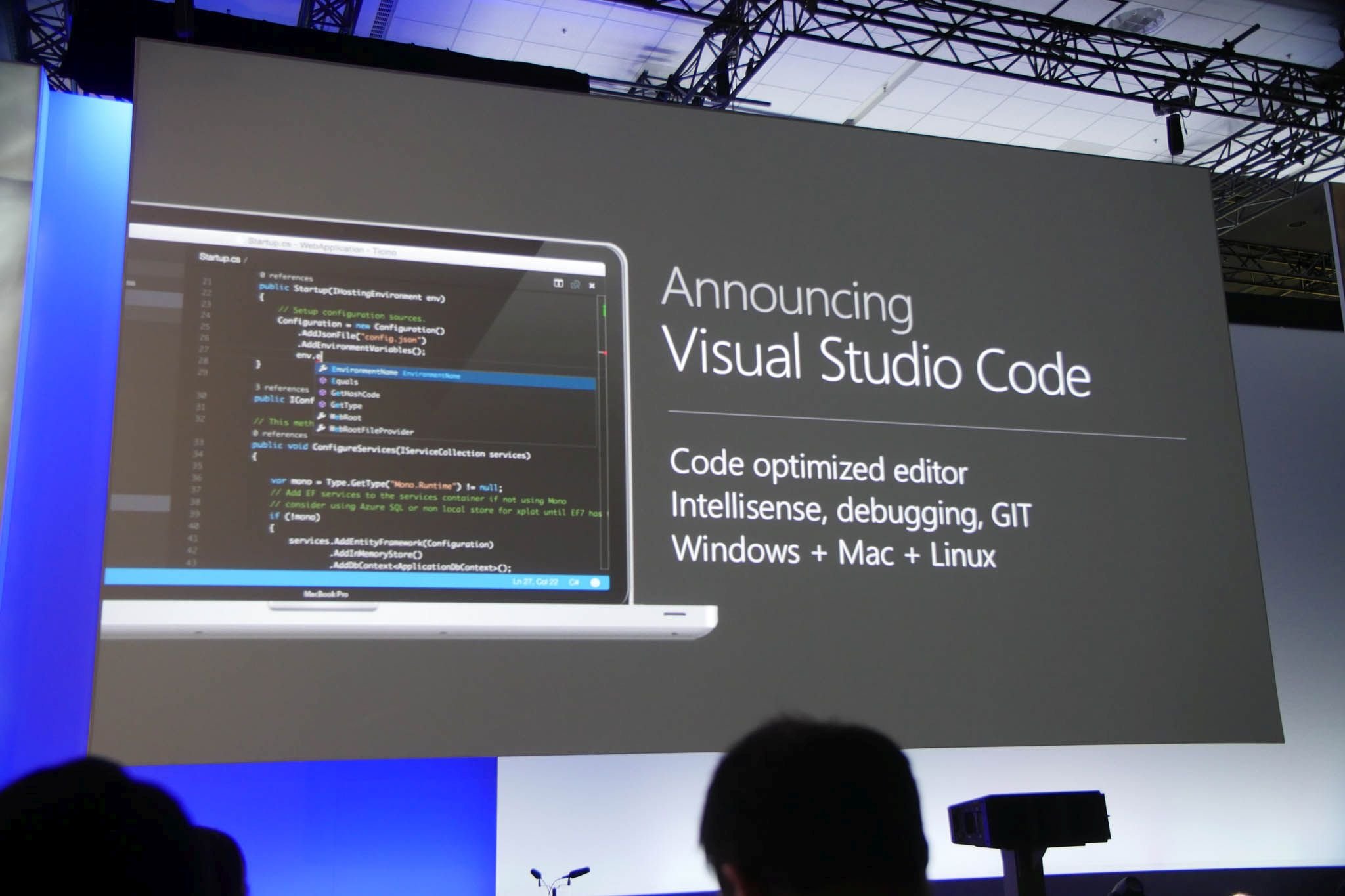
How to use Visual Studio Code in a web browser
Believe it or not you can use Microsoft's Visual Studio Code from your web browser, or at least, versions of it.

One of the many strengths of making a software project open source is that its community can tinker, contribute or straight up fork it and make a custom version. Microsoft Visual Studio Code is an open-source code editor and it's one of the most popular apps of its kind on any platform.
But you're also not restricted to using it just in the form Microsoft offers for download, either, thanks to its open-source nature. You can, in fact, run a version of Visual Studio Code in your web browser, for free.
This isn't necessarily for everyone, but if you move across machines frequently, or even if you want to be able to do some impromptu coding from something like an iPad or even your smartphone, it's a good option to explore. You can just open it up and get to work wherever you are, without any need to configure your environment.
Running Visual Studio Code in the browser the easy way

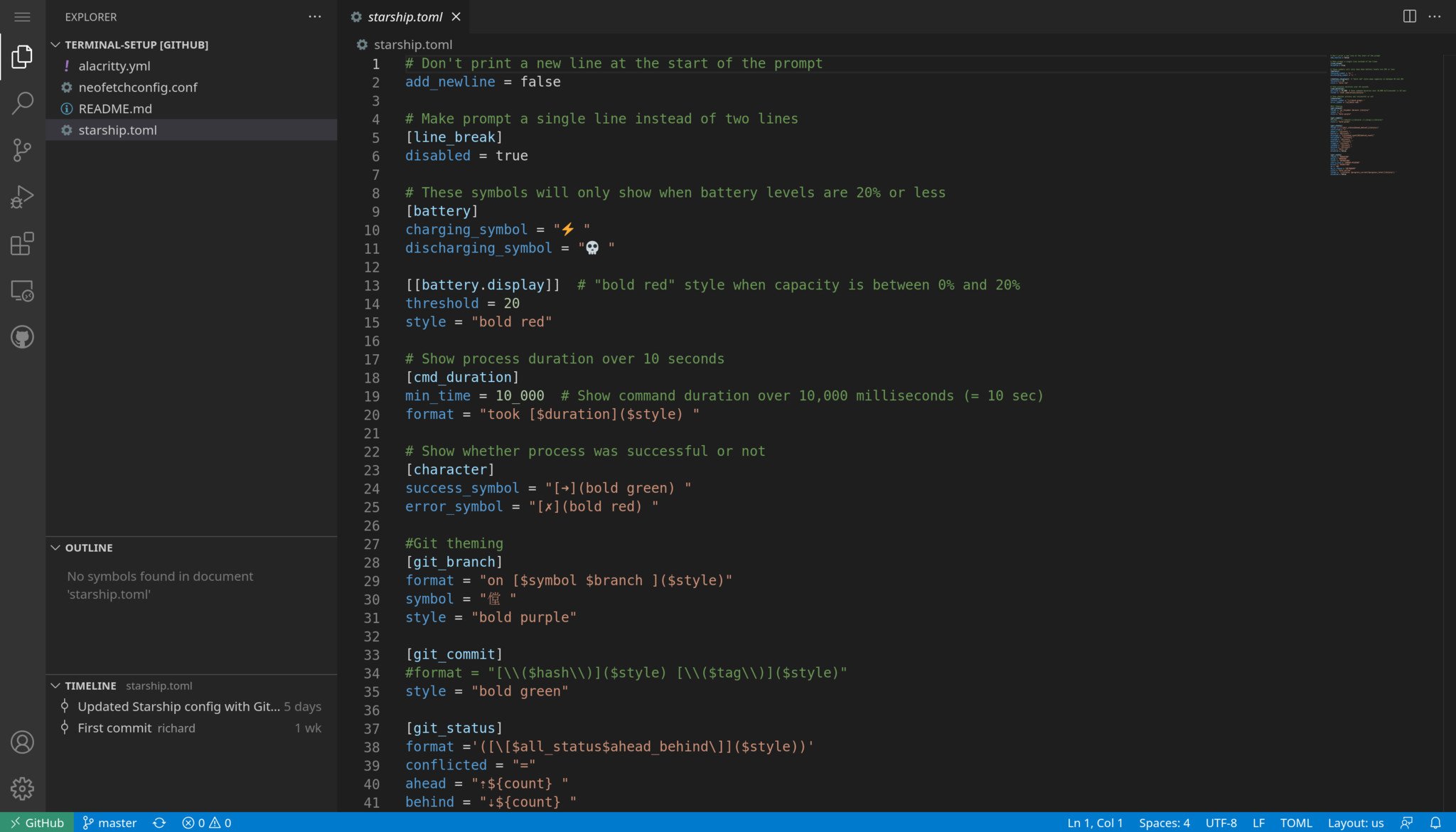
Microsoft has now launched an official browser version of Visual Studio Code that can be found at vscode.dev. It integrates with Github allowing easy access to code stored in Github repos right from your web browser.
This isn't the same full fat version of Visual Studio Code you would use on the desktop, but it does have extension support. Not all extensions can be installed, but you'll probably find a good amount that can, such as those which can help you better parse the language you're coding in. You don't have a terminal, though, right now, so while it's extremely handy to have, it's probably not going to be your main IDE just yet.
Visual Studio Code in the browser with StackBlitz

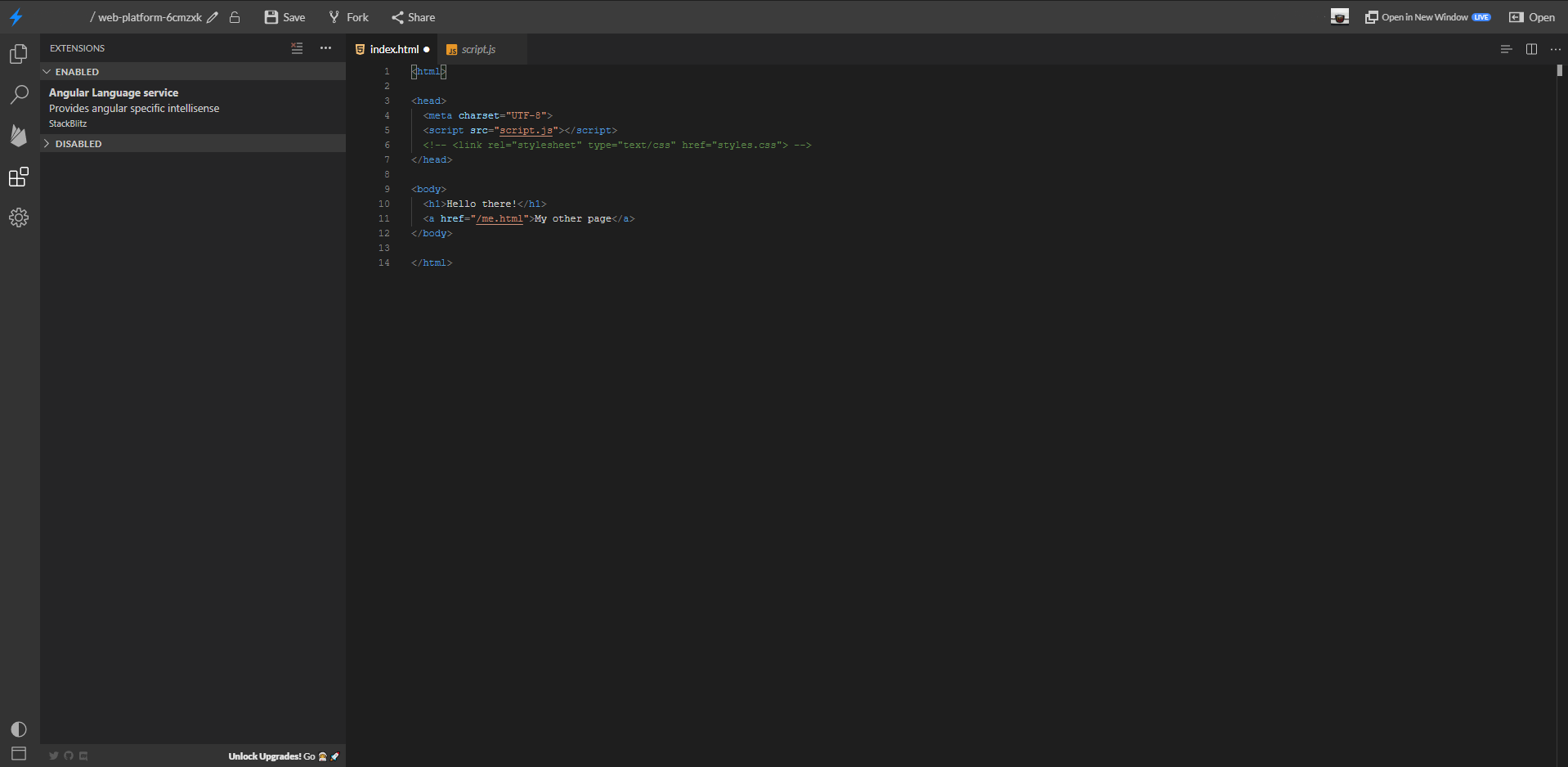
If you're looking for an easy way to use Visual Studio Code with no setup and that you can just hop into a browser and open, StackBlitz is a fine way to accomplish this. It's totally free to use and is based on Visual Studio Code. Simply connect it to your GitHub account to log in.
The user interface is immediately familiar and there are a number of templates pre-configured to help you start a new workspace with a single click. StackBlitz is targeted at web development, so there are languages not offered right now, but you can sign up for beta access to the fullstack version which will offer even more. Extension support is also absent from StackBlitz at this time.
All the latest news, reviews, and guides for Windows and Xbox diehards.
But if you were thinking this is some half-baked solution, you'd be wrong. StackBlitz uses Progressive Web APIs to run a live dev server inside your browser, not only allowing for live previews of your work but also offline use. Working offline is a pretty killer feature for a browser-based code editor.
There's a lot to appreciate in StackBlitz so if it sounds like something you might be interested in, the documentation and GitHub repo is a good place to start.
Visual Studio Code in the browser using code-server

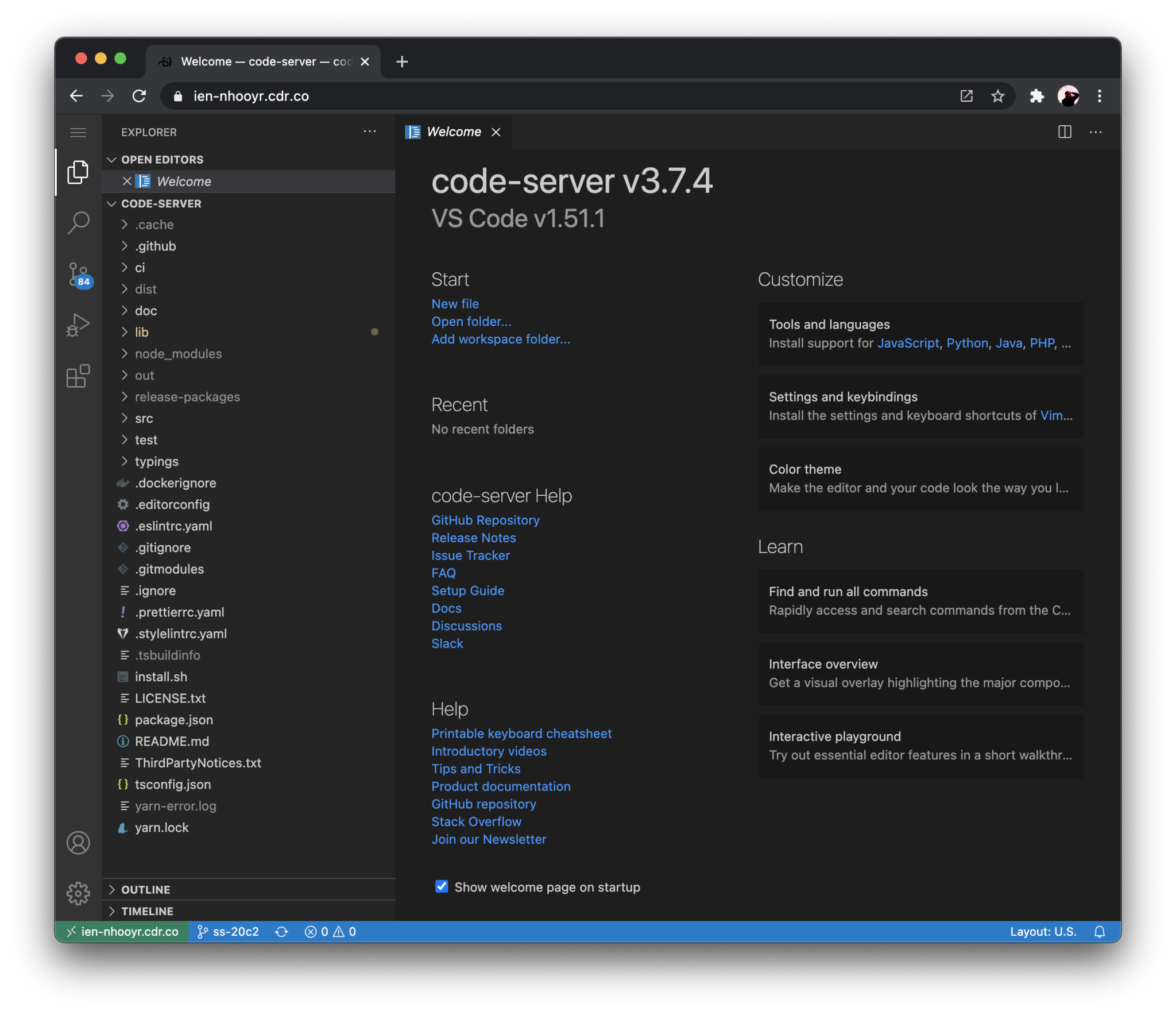
A more full-featured way to use Visual Studio Code from the browser is with code-server, or the Coder service built upon it. Coder isn't free, though there is a 60-day trial, and it isn't limited to Visual Studio Code, either. It's a service aimed at larger distributions and enterprise use, allowing remote deployment of development environments using the cloud.
However, code-server is free and available on GitHub to build your own remote deployment. Whether that's on your own local machine or a remote machine hosted by any number of cloud providers.
There is a bit of setup involved with code-server and the exact steps will vary depending on where you're installing it. And if you're installing on a remote server you will need to be at least a little familiar with Linux.
Fortunately, code-server has a full tutorial on getting going and there is no shortage of great guides online from sources like YouTube that can walk you through a number of different uses of code-server. It's incredibly flexible and once the initial work is done, you'll have a full version of Visual Studio Code on any machine.
Using Chrome Remote Desktop

There is also the fact you could just use Chrome Remote Desktop as a bit of a cheese to use Visual Studio Code in a browser from another machine. If it's a regular thing, one of the other two methods here will certainly be better, but if it's just occasional use you'll be fine.
Chrome Remote Desktop allows you to use Chrome, Edge, or dedicated mobile apps, to connect to your desktop PC even if you're not on the same network. The drawback, of course, is that you need to leave your desktop machine on all the time for it to work.
But hey, in a pinch, it's a quick and easy way to connect to your regular desktop environment. It's free, simple to set up and absolutely superb.

Richard Devine is a Managing Editor at Windows Central with over a decade of experience. A former Project Manager and long-term tech addict, he joined Mobile Nations in 2011 and has been found on Android Central and iMore as well as Windows Central. Currently, you'll find him steering the site's coverage of all manner of PC hardware and reviews. Find him on Mastodon at mstdn.social/@richdevine
