How to add interactive GIFs, sounds, and more to your Mixer streams with Firebot
One of the coolest things about Mixer is its ability to allow other viewers to interact with your streams.


However, it can be unclear on exactly how to set up your own interactive buttons. In order to allow your viewers to spend their Mixer "sparks," the site currency, on things like in-stream sounds or GIFs, you need to leverage Mixer's Interactive Studio and SDK. Thankfully, there's a bunch of independently-developed systems to help you use Mixer Interactive, and today, we'll detail how to use the free and open-source Firebot tool to place buttons into your stream.
First, you're going to need to learn how to set up your stream using OBS or XSplit on a Windows PC. This will not work when streaming from Xbox One, because you need to use an .HTML overlay. For more information on how to set up, see the link below.
How to stream on Mixer using OBS or XSplit
How to set up interactive buttons for Mixer streams
First, we're going to get started with Mixer Interactive Studio and set up a button or two for testing.
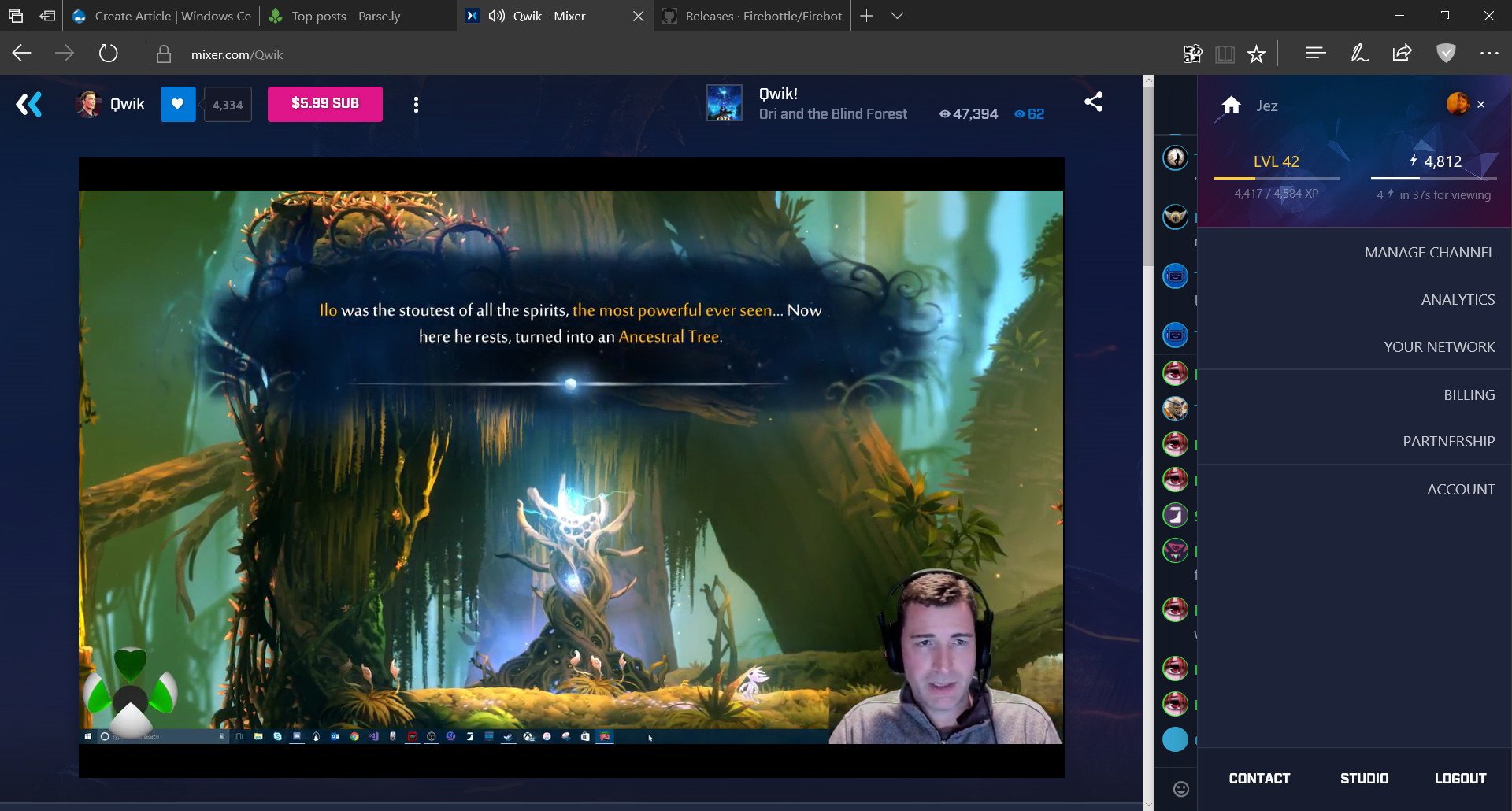
- Log in to your Mixer.com account, and then click your avatar in the top-right corner.
- In the new menu, click the studio button at the bottom.

- In the Studio section, it should say "You have no Projects yet." Click on Let's create one.
- Here, you can give your Project a name, a description, and even a logo. Only the name is really required.
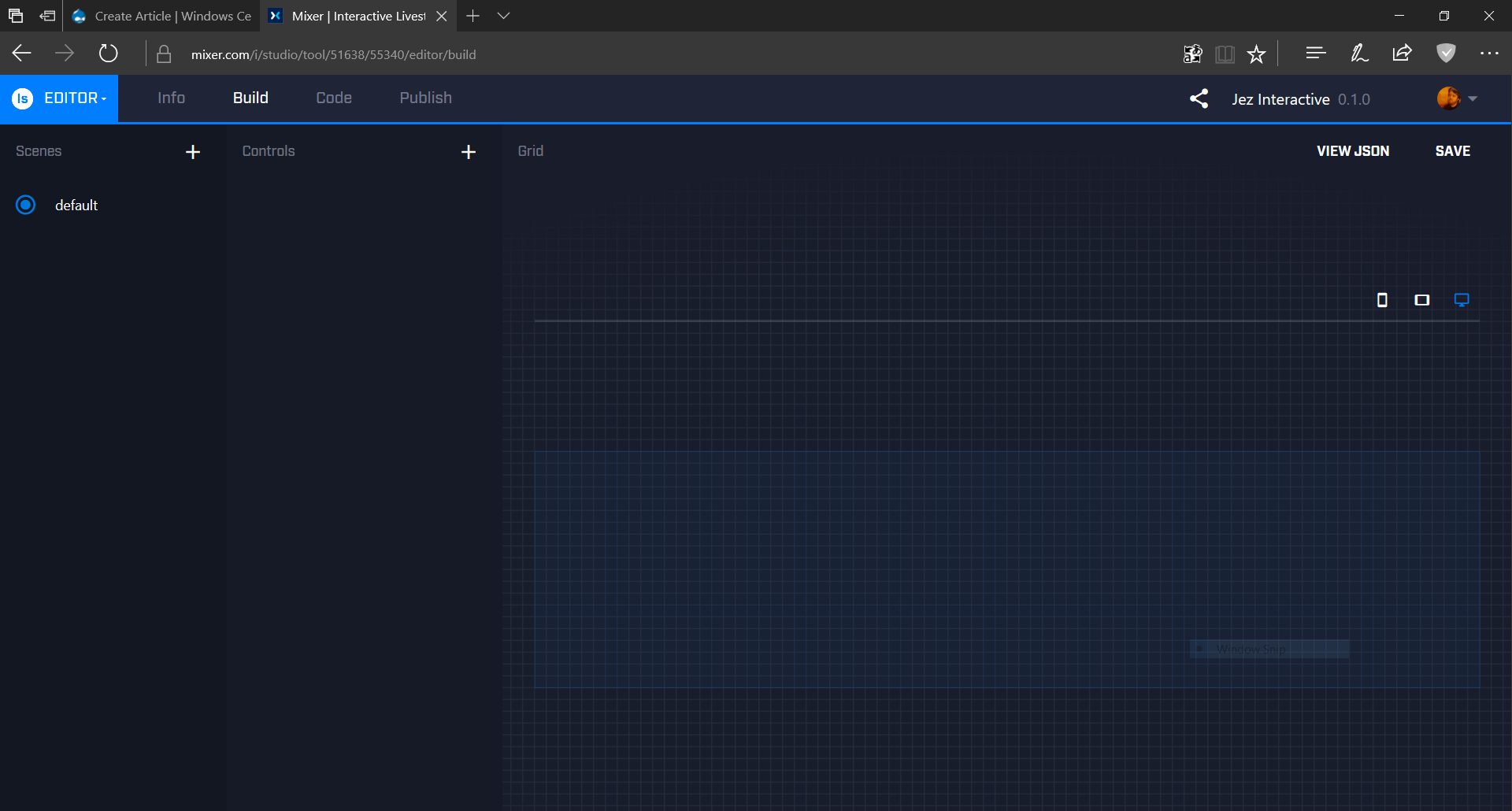
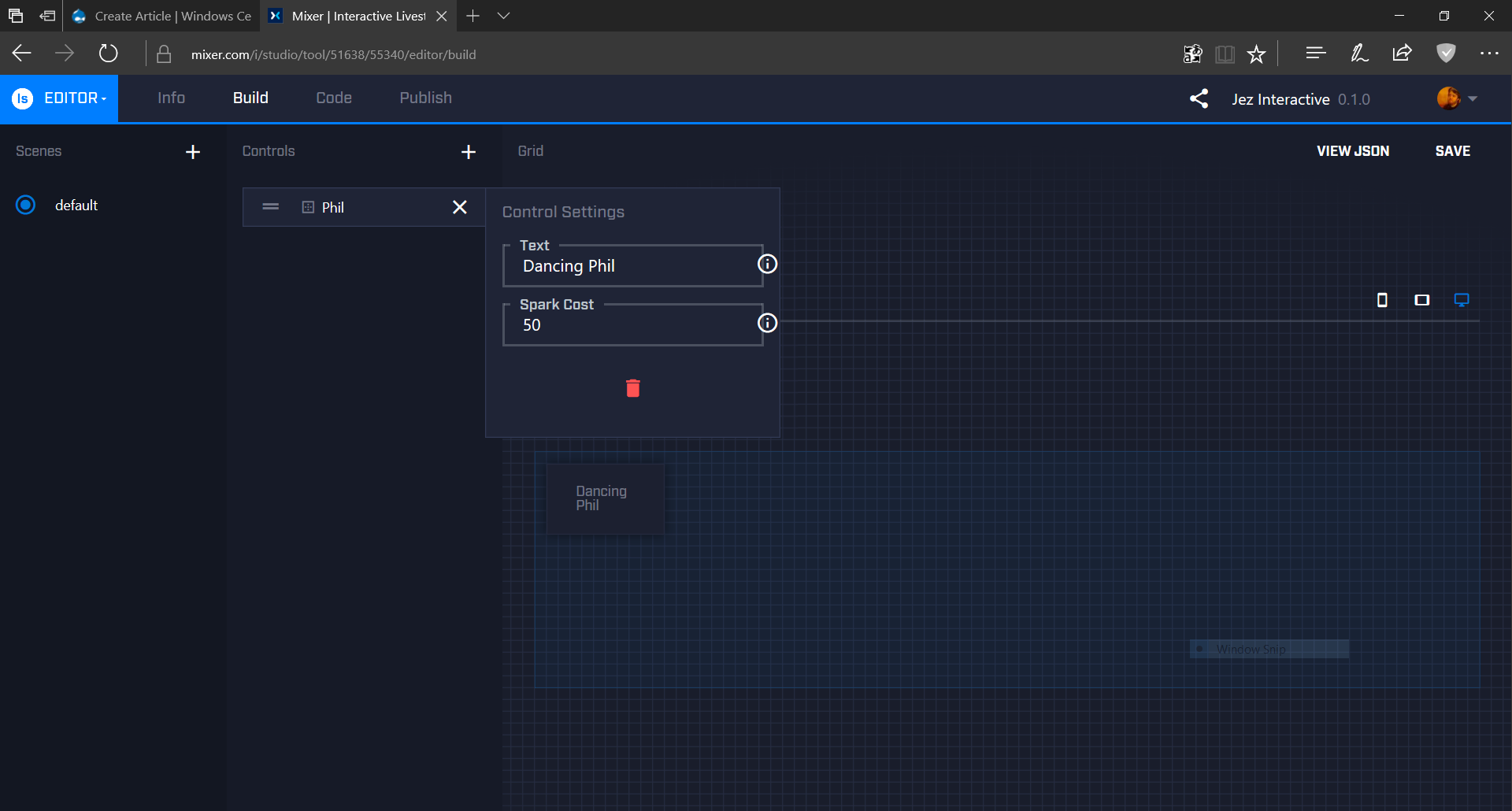
- In the top menu, select Build and you should see the button layout interface.

- Select the + under the Controls column.
- Name your button, then click add.
- Now, using your mouse drag your new button into the blue grid on the right side of the screen.
- Note: The grid positioning is how your button will display on the web. It can be a little awkward to position buttons by dragging. Resizing and shrinking to move them around seems to work best in Microsoft Edge.
- Next, click on the arrow on your control to give it a display name, and a spark cost. This will tell the Firebot application how many Mixer sparks to charge a user for pressing the button. You can alter this later using Firebot.

- Once you are done, hit save in the top right corner. You can add as many buttons as you want, but for the purposes of this guide, we're going to start with one.
- Finally, go to the code section at the top, and make a note of the number it gives you. This is how you'll tie your button into the Firebot application in the next section.
Go get Firebot
Now you will need to download Firebot. Firebot is a program for Mixer Interactive that allows you to set up custom buttons and output them to an XSplit or OBS .HTML overlay. We'll get into how to set up the overlay later, but for now, head over to the link below and download Firebot for Windows PC.
Download Firebot for Windows PC
- Download the latest version of Firebot and extract the contents of the folder to an easily accessed location on your computer.
- Double-click the Firebot.exe application.
- Windows Defender might pop up and give you a warning about installing unknown applications. Click More Info then select Run Anyway to circumvent this.
- Windows Firewall might also pop up, and if so make sure to click allow access.
- Next, click log in with your main Mixer broadcaster account on the left.

- Once you are logged in, go back to Firebot and select Buttons at the top.
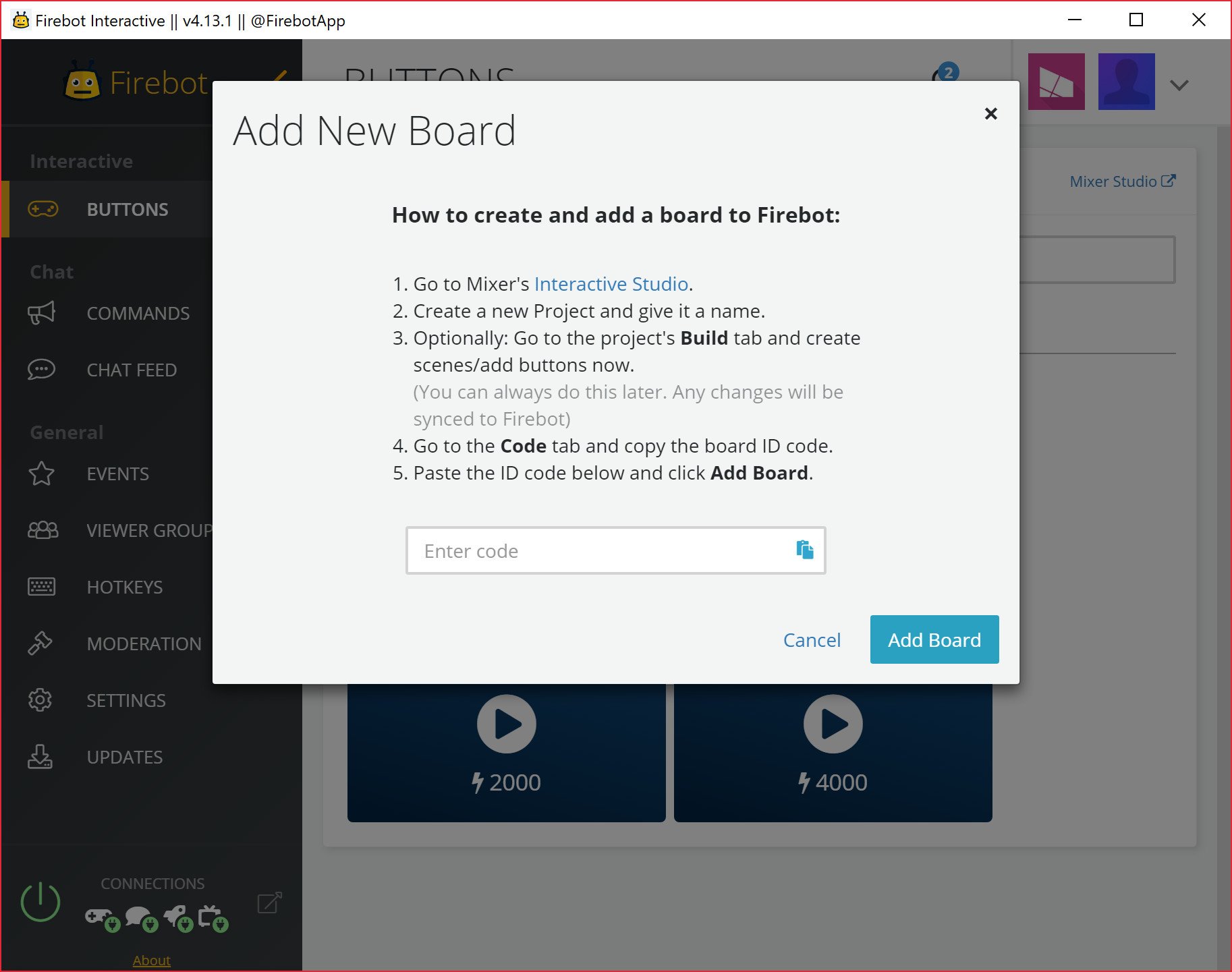
- Click on change board then add new board.
- Enter the code from Step No. 11 in the above section. (It's the unique identifier for your button layout we created earlier in Mixer Studio.)
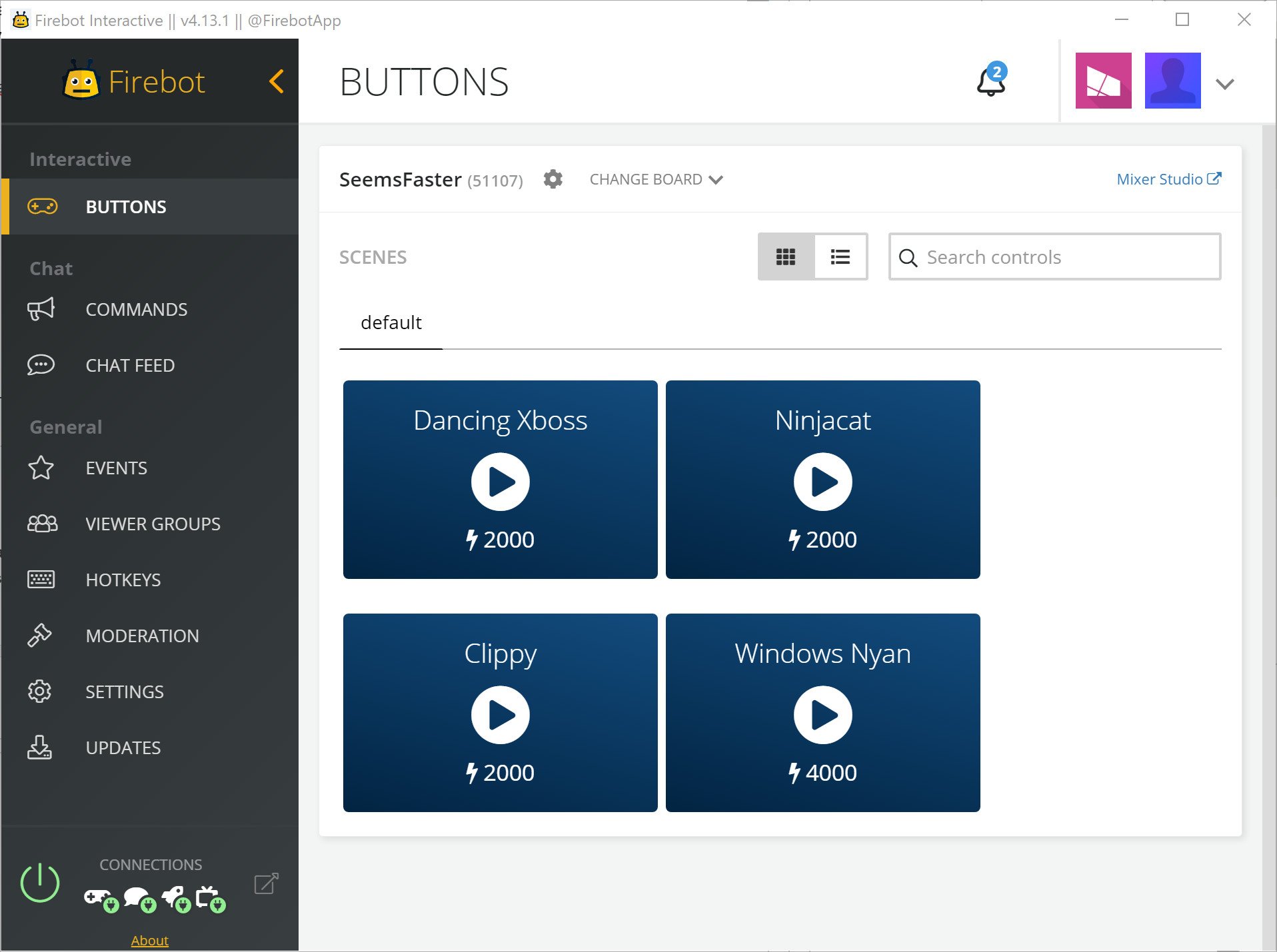
- Your "default" scene should now be available. Click on default to see the buttons you created earlier in the above section.
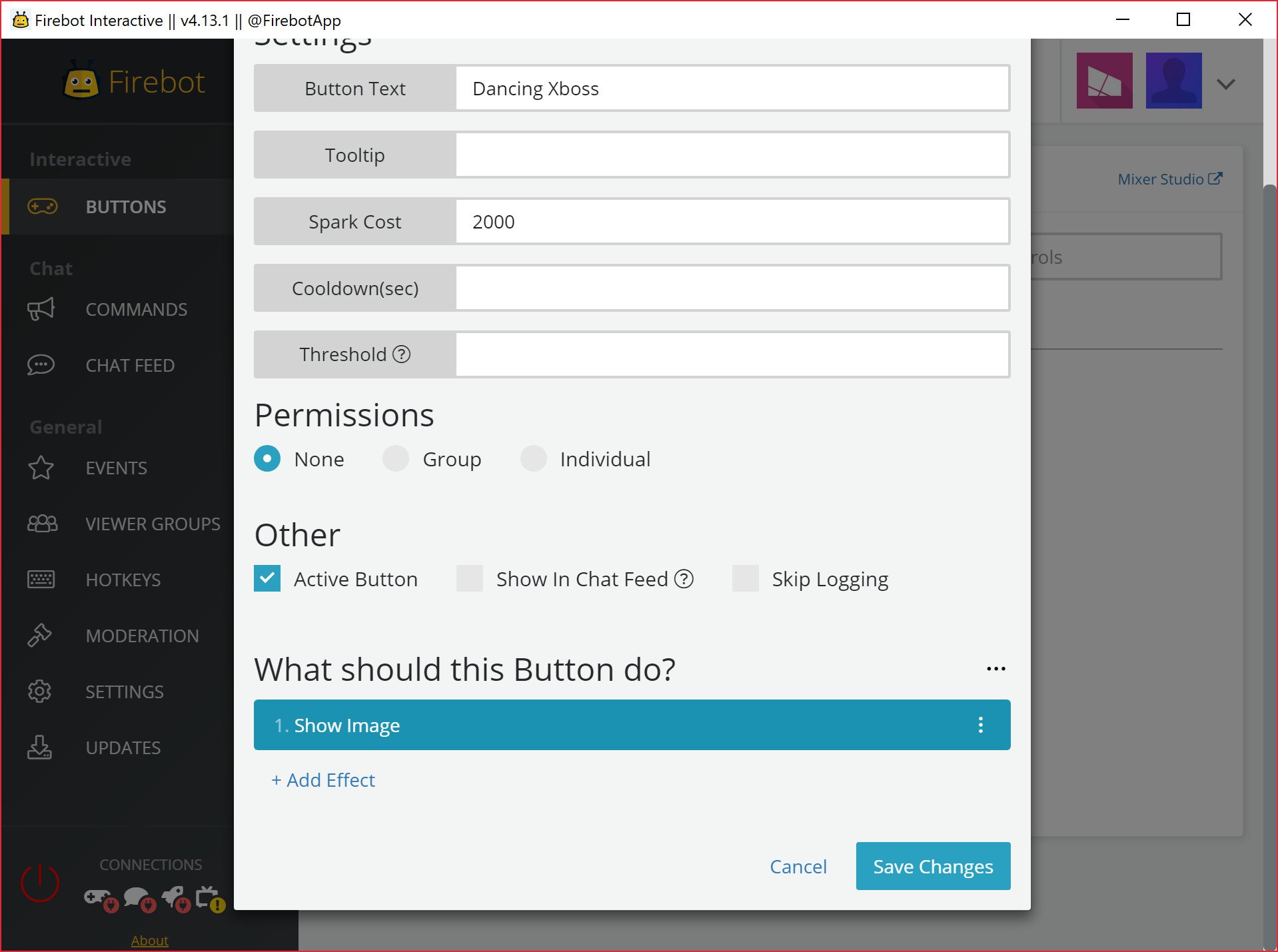
- You should now see the button you made previously. Click on the edit symbol in the top-right corner of the button.

- This is where you add effects to the button. It's a good idea to add a cooldown timer on each button, preventing it from being pressed again for x seconds. This is so people can't spam click it.
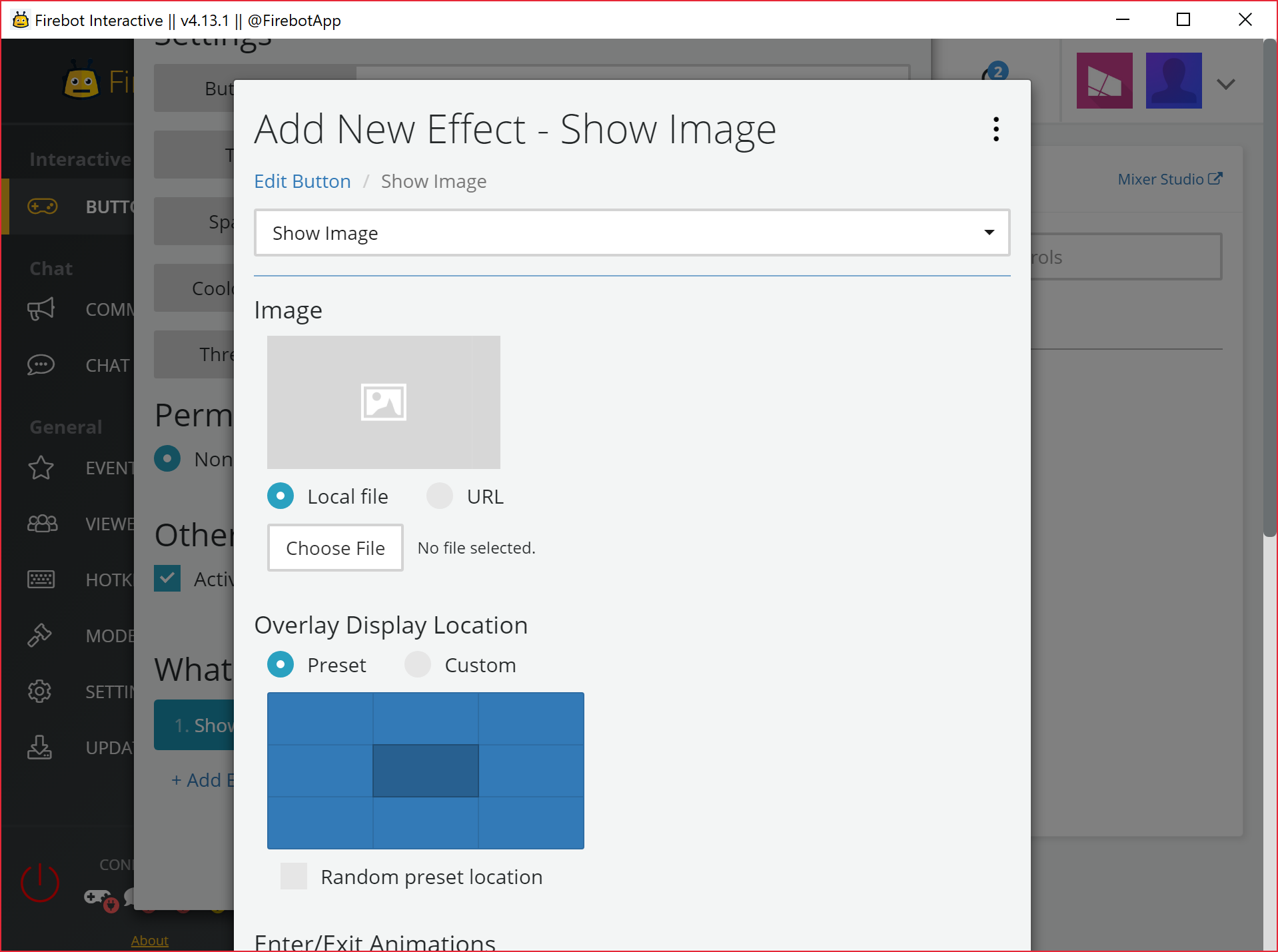
- Click on Add effect then Pick effect to see all the different types of things you can do to the button. We're going to select show image for this tutorial, but you're limited only by your creativity here.

- Once you have chosen the effects you desire (and you can add multiple effects per button), hit save changes.
Next, we're going to look at how to set up the overlay, so people can see the effects of your button.
Get the Windows Central Newsletter
All the latest news, reviews, and guides for Windows and Xbox diehards.
Set up the Firebot overlay
Overlays are basically transparent web pages that people use to show GIFs, information, and logos on top of their streams. You can do this using either XSplit or OBS, but we'll focus on the free OBS for this guide. The XSplit steps are very similar. Remember to hit the link below for more information on how to stream to Mixer using OBS or XSplit.
How to stream on Mixer using OBS or XSplit
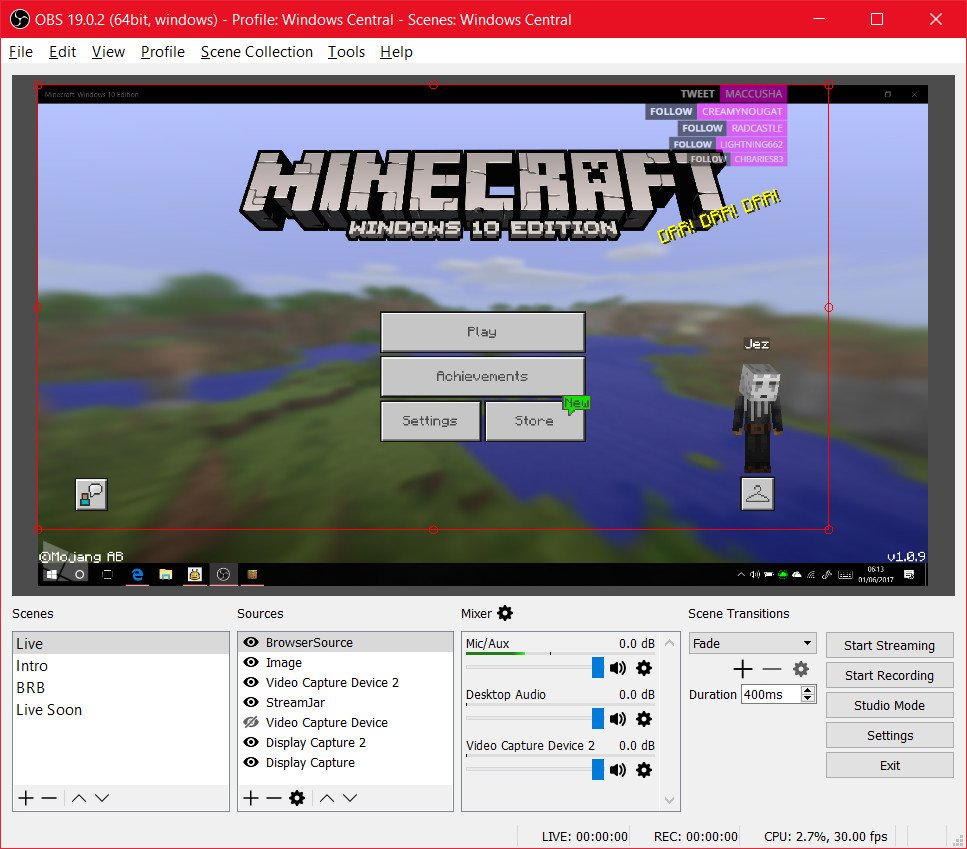
- Open OBS and note the Sources section at the bottom.
- Click on the + symbol, then select Browser Source.
- Give the source a name if you wish, and then click OK.
- Check the box for local source, and then click browse next to Local file.
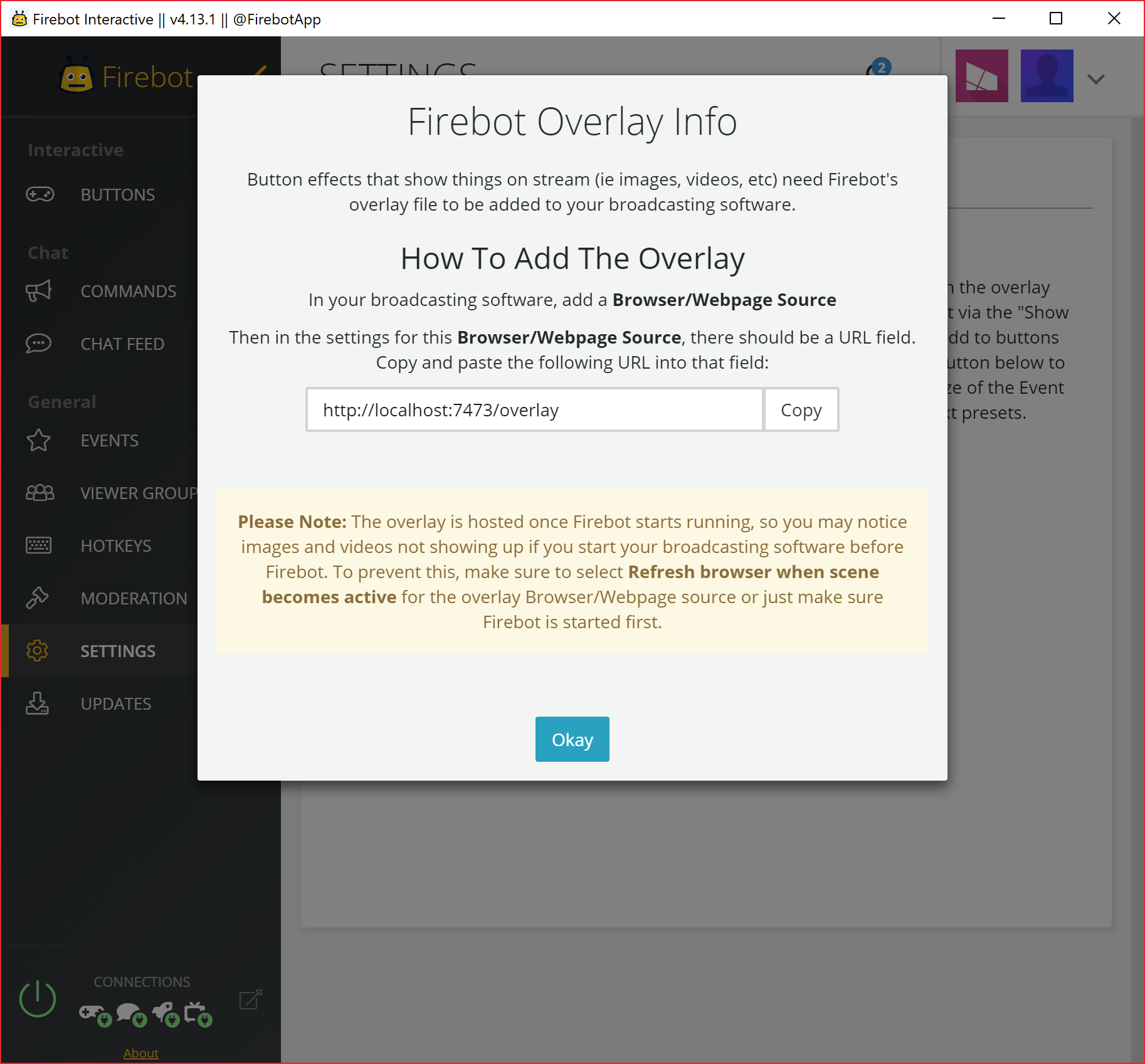
- In Firebot, you can get the link for your overlay in the settings menu under settings, and then overlay.

- For the width and height, match it to your streaming resolution. If you stream at 1080p, select a 1920 width and a 1080 height. (I stream at 720p, so I'm using 1280 by 720.)
- Make sure you drag the red outline of your browser source all the way to the edge of your preview window. (Sometimes the overlays don't work properly if they aren't full sized.)

- You should now be ready to go live with your shiny new interactive button!
Going live
- Go back to Firebot and click on the button at the bottom that looks like a red power button. This will set your Interactive buttons live on your stream channel. If it works, the button will go green as shown here.

- Once you go live, you should now see the interactive buttons you set up, and if you followed all of the steps correctly, it should work as expected!
- When you're done, you can simply close Firebot or hit the connect button to disable your interactive panel.
Wrapping up
Using Firebot and Mixer Interactive, you can add all sorts of things from sound effects, scene changes, and different buttons. You can also make exclusive subscriber-only buttons, and send chat messages. This guide is intended to cover the basics, so be sure to go forth and experiment more deeply with Firebot's features and systems.
Firebot is an amazing tool created by Firebottle, which is also a Mixer streamer. Consider contributing to the project on Github, or following or subscribing to Firebottle on Mixer.
Follow Windows Central on Mixer.com

Jez Corden is the Executive Editor at Windows Central, focusing primarily on all things Xbox and gaming. Jez is known for breaking exclusive news and analysis as relates to the Microsoft ecosystem while being powered by tea. Follow on Twitter (X) and Threads, and listen to his XB2 Podcast, all about, you guessed it, Xbox!
